前回は、想いを文章にする上で、フォントを意識して選ぶというのが大事だということをお伝えしました。
そのための仕組み、Webフォントについて今回はお話しします。
もう一度、Webフォントの仕組みを簡単に言うと、Webサーバ上にフォントのデータを置いておき、表示する文章とあわせてダウンロードすることで、思い通りのフォントで表示させることができます。
ところで、ここで注意がひとつ。
フォントというものは、誰かが作ったものです。
コンピュータができる前から使われていた活字や筆文字をもとにしたフォントもあれば、最初からデジタルで作られたフォントもありますが、基本は同じ。
誰かが作ったものなので、そこには著作権があります。
なので、自分が持っているフォントを勝手にWebサーバにアップロードすることはできません。
無償で使える、いわゆるフリーフォントであっても、Webフォントとして使ってよいかはライセンスを必ず確認してください。
なんだか難しそう…と思ってきましたか?
大丈夫、自分でフォントを用意しなくても、Webフォントを簡単に使えるサービスが世の中にはあるのです。
もちろん、基本的には有料のサービスが大半ですが、まずは気軽に試せる、無料のWebフォントをご紹介します。
今回ご紹介するのは、Google Fonts。
その名の通り、Googleが提供しているサービス。
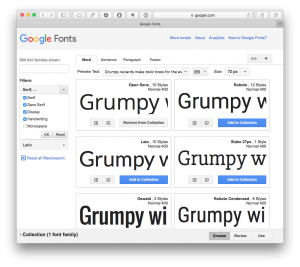
上記のページで、使いたいフォントを選びます。
左上の Filters のところでおおまかな分類を選べます。
ちなみに Serif(セリフ)というのは「ひげ」という意味で、日本語フォントでいうと明朝体に近い雰囲気のフォント。
San Serif(サンセリフ)というのは「ひげがない」、日本でいうゴシック体に相当します。
気になるフォントを選んで「Add to Collection」をクリックすると、コレクションに追加されます。
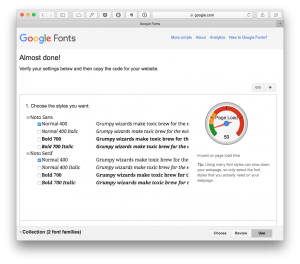
右下の「Use」をクリックして、さらにスタイル(太字や斜体)を選びます。
画面をスクロールすると、Webフォントの使い方の説明があります。
- この文をコピーして、HTMLのヘッダ部分に追加 ※Wordpress の場合、テーマヘッダー (header.php)
<link href='https://fonts.googleapis.com/css?family=Noto+Sans|Noto+Serif' rel='stylesheet' type='text/css'>
- この文をコピーして、CSSの使いたい要素に追加 ※Wordpress の場合、スタイルシート (style.css)
font-family: 'Noto Sans', sans-serif;
たったこれだけで完成です!
WordPressを使っている場合、さらに簡単に使えるプラグインがあります。
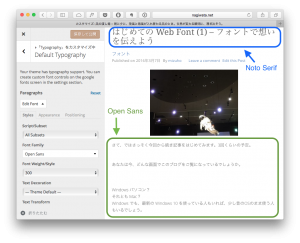
たとえば「Easy Google Fonts」プラグインを使えば、外観のカスタマイズで「Typography」というメニューが追加されます。
こんな感じで、Webフォントを使うことができます。
あれ…?
でもこれ、アルファベットしか変わってなくないですか?
はい。
残念ながら、2016年3月8日現在、この方法で利用できる日本語フォントは存在しないようです。
でも、実は Google Fonts には日本語フォントもあるのです。
それが Noto Sans Japanese。
もともと「No tofu(豆腐・文字化けをなくす)」という目的で作られた多言語対応フォント。
現在は試験的に(?)Webフォントとしても提供されているようです。
Easy Google Fontsプラグインでは対応していないので、直接HTMLファイルとCSSに以下の記述を行います。
<link href='http://fonts.googleapis.com/earlyaccess/notosansjapanese.css' rel='stylesheet' type='text/css'>
font-family: 'Noto Sans Japanese', sans-serif;
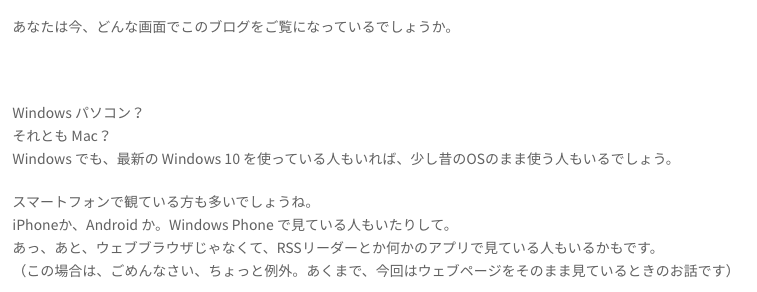
これを適用すると、こんな感じになります。なかなかかわいいです! よね!
今回は、Google Fonts でWebフォントを使う方法を説明しました。
次回は、それ以外のWebフォントサービスの使い方と、Webフォントの注意点をお話しする予定です。
2016/06/17 追記
Google Fonts がリニューアルされたので、新しく解説記事を書きました。→ Google Fonts がマテリアルデザインを採用してリニューアル