以前 Web Font の使い方について説明しました。
ところで、あらかじめ使いたいフォントがわかっていればいいのですが、フォントの種類が多すぎて憶えられない、という人は多いと思います。
また、訪れたウェブサイトで、なんだかいいな、と思ったフォントがあったとして。
それが何という名前のフォントなのか知りたくても、調べるのは手間ですよね。
今回は、そんなときに便利な、WhatFont Toolのご紹介。
WhatFont Tool – The easiest way to inspect fonts in webpages ” Chengyin Liu
ブックマークレット、Chrome、Safariの機能拡張として提供されています。
Safariの場合、インストールするとツールバーにアイコンが追加されます。
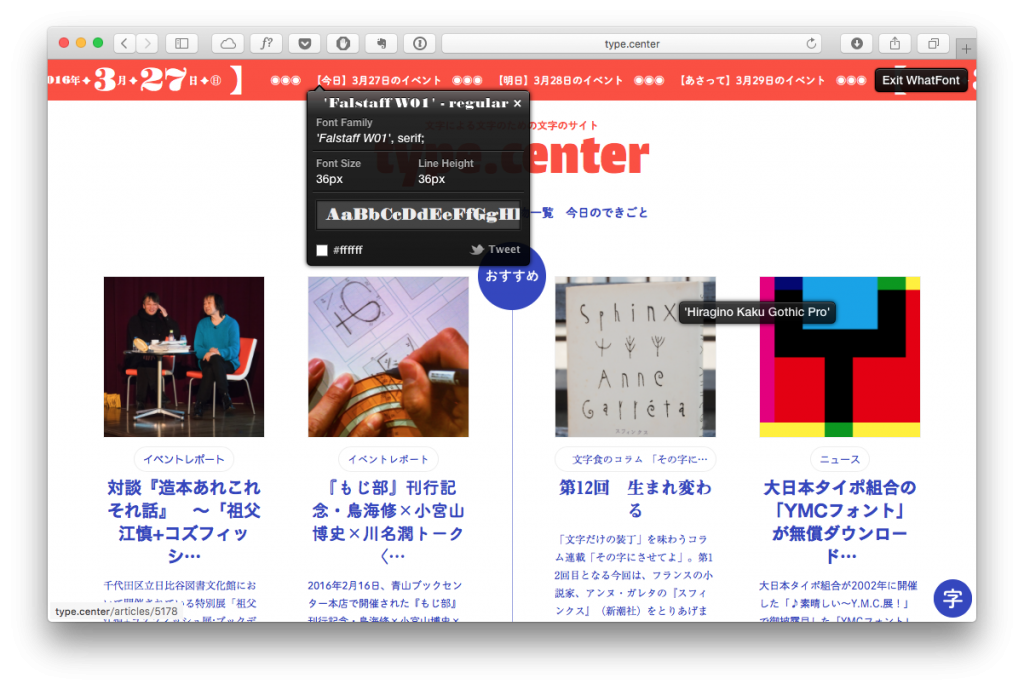
クリックするとフォント検索モードに入り、カーソルを当てたテキストのフォントが自動的にポップアップされます。
ちなみに、↑はフォントや文字に関するいろんな情報が集まった type.center というサイト。
いろんな種類の Web Font を駆使して作られているので、見ているだけで楽しいです。
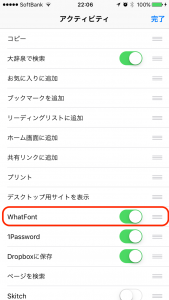
このツールは iPhone アプリ版もあります。
こちらもSafariの機能拡張として使うので、最初にアクティビティを有効にしておきます。
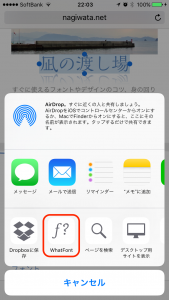
調べたいテキストをドラッグして選択しておいてから、WhatFont をタップすると、フォント情報が表示されます。
ぜひ、お気に入りのフォントを見つけてください!





No Comments