以前に紹介したWebフォントサービスのGoogle Fonts。
それがリニューアルしたということを知ったので、さっそく試してみました。
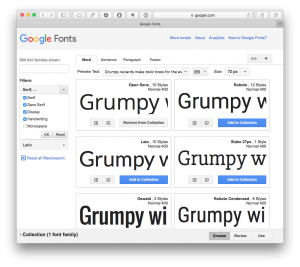
こちらが以前の Google Fonts。
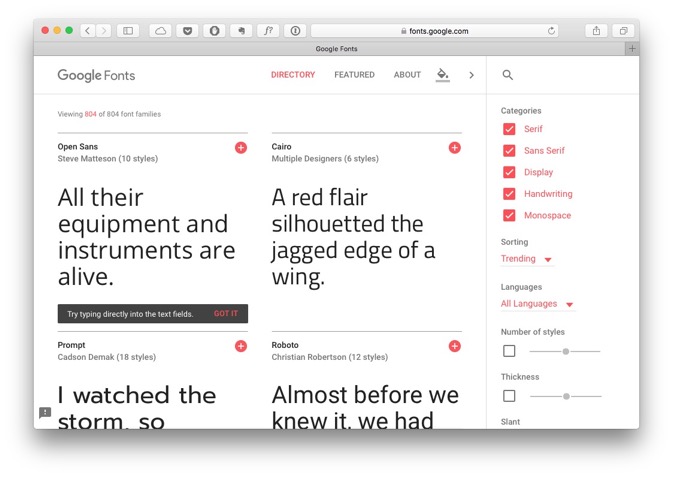
そして、こちらが新しい Google Fonts。
各フォントのサンプルが大きく表示され、右のパネルで検索・フィルタリングすることができます。
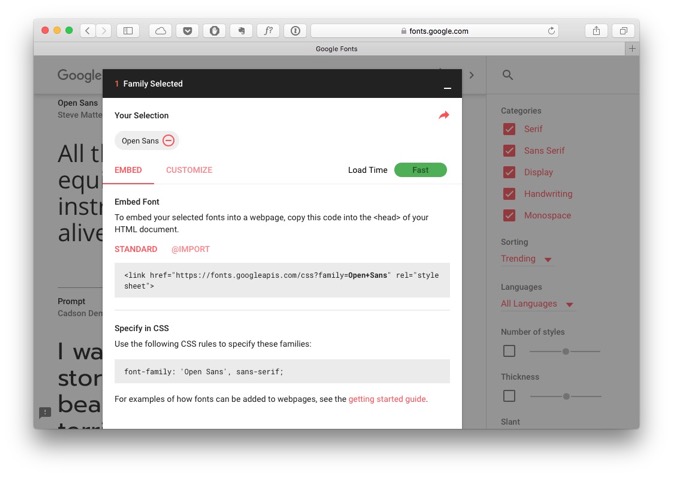
使いたいフォントの横の「+」をクリックすると、画面の下にツールバーが出てきます。

これをクリックすると、すぐに埋め込み用のコードが表示されます。前よりも流れがスムーズで、使いやすくなっていますね。
サンプルのテキストは好きな文字列に編集することができます。
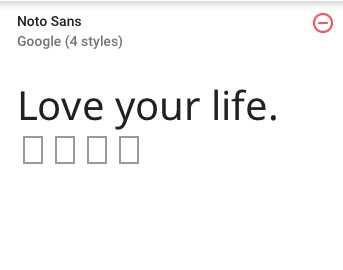
ちなみに今のところ、やっぱり日本語対応フォントは提供されておらず、日本語を入れると文字化けしてしまいます。

Google Fonts : Early Access のページはまだリニューアルされていませんが、変わらず Noto Sans Japanese を利用することになります。
Google Design ブログによると、マテリアルデザインというGoogleの新しいデザイン手法に従って作られたそうです。
Reimagining Google Fonts
より楽しくフォントを選ぶことができるようになった Google Fonts の紹介でした。



はじめての Web Font (2) – Google Fonts | 凪の渡し場
2016年6月17日 at 21:36[…] Google Fonts がマテリアルデザインを採用してリニューアル […]