早いもので12月を迎え、2017年も残りわずかとなりました。
ブログ「凪の渡し場」も気がつくと一ヶ月ぶりの更新となります。
10月までは、毎週一回は更新するというルールを自分のなかで設けていましたが、ブログ以外の活動もあり、優先順位を下げていました。
そろそろ記事にしたいことも溜まり、更新したいと思いながら、その前にもうひとつ、先延ばしにしていたことがあります。
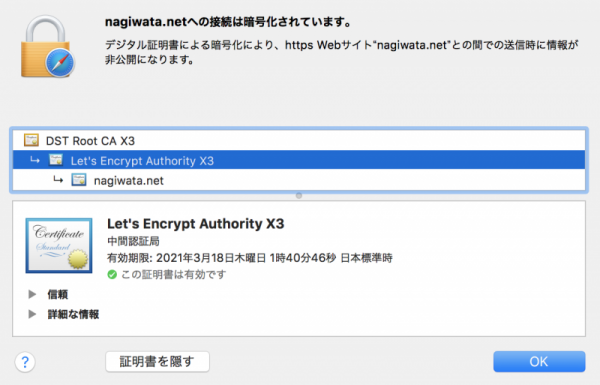
それは、ブログの「常時SSL化」です。
ブログやWebサイトを運営している人なら聞いたことがあるかと思いますが、世の中の流れとして、Webサイト全体をSSLという仕組みで暗号化することが重要になってきています。
重要ではあるけれど、個人的には緊急度は低い。
また、話を聞くかぎり、なかなか移行作業には手間がかかるようです。
そうして二の足を踏んでいたところ、さくらインターネットから、無料のSSLサーバー証明書が使えるようになったと連絡がありました。
無料SSLサーバー証明書 Let’s Encrypt – レンタルサーバーはさくらインターネット
さくらのレンタルサーバなら、無料で使えるSSLサーバー証明書「Let’s Encrypt」がワンクリックで設定可能です。簡単なステップでサイトを常時SSL化することができ、さらに証明書は自動更新のため、面倒な作業は一切必要ありません
実際にやってみると、本当に簡単でした。
レンタルサーバのコントロールパネルにログインして、SSL証明書の発行を申請するだけ。
「凪の渡し場」のように独自ドメインで運用している場合にも対応しています。
さらに、WordPressプラグインも提供されており、こちらもFAQに従って有効化するだけで、http→httpsへのリダイレクトや、リンクの置換などを行ってくれます。
【WordPress】常時SSL化プラグインの使い方
対象サービス・プラン さくらのレンタルサーバ、さくらのマネージドサーバ上で稼働するWordPress(ワードプレス)にて、常時SSLを有効にするプラグインを利用する方法について記載しています。 前提条件 設定手順 前提条件・設定例 前提条件 さくらのレンタルサーバ、さくらのマネージドサーバ上で稼働するWordPressでのみ動作し、さくらのVPS、さくらのクラウドや他社レンタ…
その後、サイトをブラウザで表示し、エラーを確認します。
テーマによっては、ホームページのヘッダ画像のリンクがhttpのままだったり、アフィリエイトのリンクでエラーになったりすることもあるようなので、こちらについては手動で修正しました。
さくらインターネットでは、以前にもWebフォントが無料で使えるサービスが開始されて驚いたことがあります。
今回も、個人ブログや小規模サイトを運営している人に向けて、手間を減らして本当にやりたいことに集中できる、とれも嬉しいサービスですね。
もちろん、訪問される方はいままで通り、何も気にせず安心して閲覧ください。
(もしリンク切れなど何か気になった点があれば、教えていただけると助かります)
懸案も解消し気分一新、また少しずつ、いろんな視点での記事を公開していきたいと思います。