今回は、マティスというフォントを紹介します。
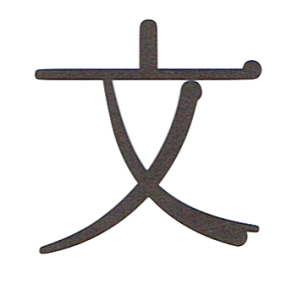
マティスは明朝体の中でも、特に筆運びの重厚感を表現したデザインが特徴のフォント。
名前は聞き覚えがなくても、どこかで目にしたことがある、という人は多いはず。
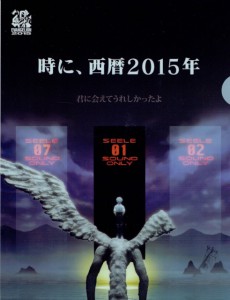
ご覧のように、社会現象となったアニメ「新世紀エヴァンゲリオン」で、字幕やサブタイトルなどで非常に印象的な使われ方をしました。
マティスを発売している会社・フォントワークスの公式サイトによると、当時は作品にこのフォントが使われていることを知らなかったそうです。
TVシリーズの放映後、急にフォントが売れ出して、それではじめて知ったとのこと。
LETS|特集 フォントストーリー(Story of the font) Chapter2:マティス-EB エヴァンゲリオンのL字型サブタイトルで使用されたあの極太明朝体
いまや、さまざまなアニメやゲームで「フォント協力」として、このフォントワークスの名前がクレジットされることも多いので、探してみるのも面白いです。
さて、昨年は作品の物語がスタートした2015年に当たるということで、いろいろなコラボイベントが行われていました。
これは名古屋パルコで開催された海洋堂フィギュアワールド。
あれ、何か印象が違う…?
って、これヒラギノ明朝じゃないですか!
設営した人がMacユーザーだったのでしょうか…。
これは会場で買ったクリアファイル。これはマティスっぽいですが、ちょっと違和感が。
縦に110%拡大してみると、それっぽさが増しましたね。こうやって縦長にすることを、長体といいます。
それから、JR西日本の山陽新幹線40周年記念で運行されている、500系新幹線エヴァンゲリオンプロジェクト。
ちゃんとパンフレットもマティスを使っていますね!
新幹線車内もマティスづくし。
カーテンを開けたら、すみっこにもマティスという芸の細かさ。
Kioskのお土産売り場もマティスということで、フォント好きにもエヴァ好きにも見ごたえ充分のイベントです!
今回は、エヴァの作品世界を彩るフォント、マティスについてお話ししました。
【追記】
公式ストアでも、エヴァンゲリオン公式フォントとして発売されています。

![]()
![]()
おまけ。エヴァで明朝体のフォントが使われたのは、「犬神家の一族」などの市川崑作品の影響が強いのだそうです。
マティスとは違うフォントですが、デジタル化以前の映画のフォントのことがわかって面白いです!