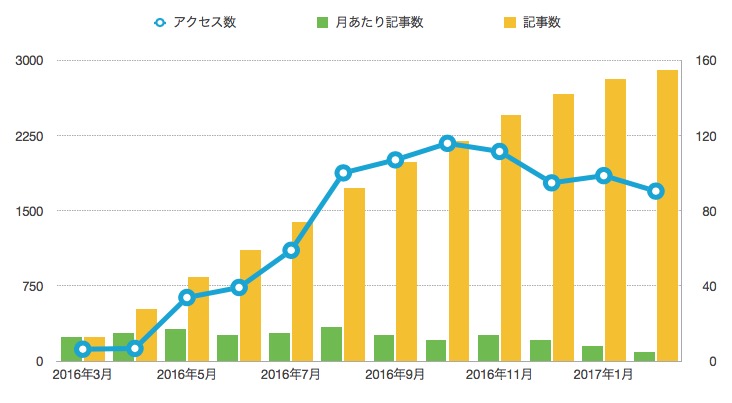
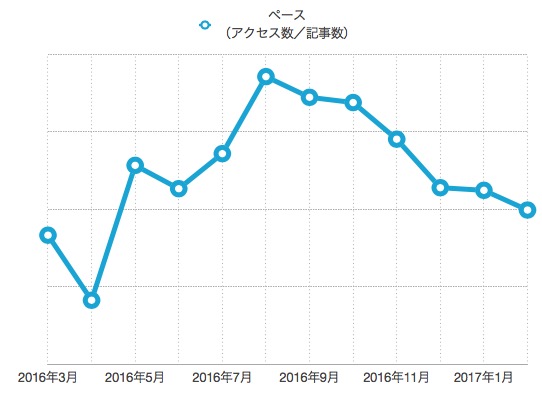
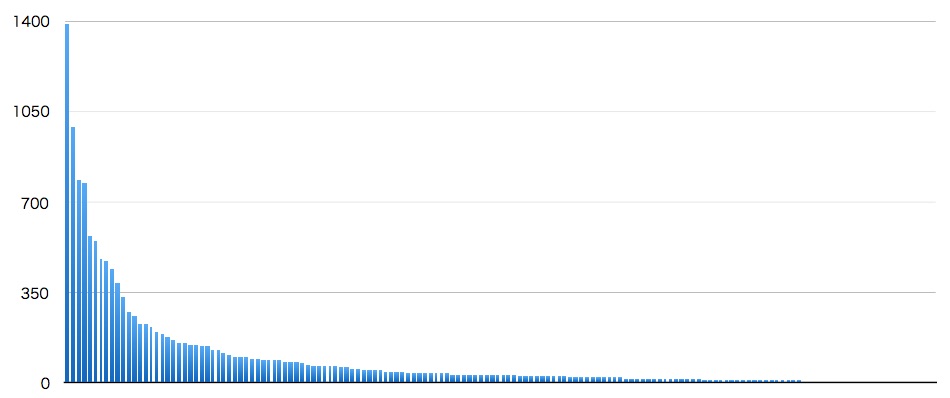
きょう、令和3年3月6日で、ブログ〈凪の渡し場〉は五周年をむかえます。
五年前、当時よく参加していた勉強会と、そこからひろがった交流に刺激をもらい、自分なりの世界の楽しみかた、視点をいろんな人に知ってもらいたいと思って立ち上げたサイトです。
夕霧が世界を包むその前に さあ漕ぎ出そう凪の渡し場
About に掲出したこの短歌は、最初の記事をもとにして一年前に詠んだものですが、ちょうどそのころから、世界はまるで先の見えない霧に包まれたように様変わりしてしまいました。
霧の中で、発するべき言葉も、とどけるべき相手も見失いそうになるなか、もういちど〈ことば〉の意味を考え直そうと思える本にめぐり逢いました。
若松英輔さんの「読書のちから」は、ご自身が苦しみ、危機にある中で出逢い、救われた言葉について書かれた本です。
とくに、1960年代のミラノでカトリック改革に取り組んだ須賀敦子さんについて書かれた章が印象にのこります。
いっぽう、孤独のときは、人生になくてはならない。孤独のときこそが人に、自己のみならず、他者とそして、大いなるものとの静謐な対話をもたらす。しかし、孤独と孤立の差異が、あるときはよく分らなくなる。
若松英輔「読書のちから」(亜紀書房)p.46〈コトバを運ぶ人〉より引用
読書を通して、わたしたちは遠く離れた場所や時代を生きた人と、学者や宗教者といった知性と対話することができます。
ふしぎなことに、ある種の〈ことば〉には、時空を超えてとどく力があります。
遠い場所、異なる時代背景にいる人びとにかけられたはずの言葉が、いまを生きる自分にむかって投げかけられているように思えるときがあるのです。
もう一冊紹介した「言語の起源」は、なぜ人類が、このような〈ことば〉を発明できたのか、言語学者の視点だけでなく、人類学・考古学・脳科学にいたるまでの最先端の知見から明らかにしようとする本です。
〈ことば〉によって、ヒトは他者との効率的なコミュニケーション手段を得ることができました。
けれど、その発明は実は、とても不完全なものでもありました。
〈ことば〉の裏には、言葉にならない暗黙の価値観や文化が含まれていて、言語によるコミュニケーションとは、聞き手もその価値観を共有していることを前提として成り立つのです。
だから、ときにすれ違い、互いの意図を誤解したりする。
あるいは、文字通り言葉が通じない相手、違う価値観をもつ集団との対立が生じる。
けれど、文字というもうひとつの発明により、〈ことば〉は話し言葉だけでなく書物として残され、より遠くまでとどく伝道の翼を得ることができました。
もう一度若松さんの本から言葉を引きます。
須賀敦子さんを象徴する一語を〈霧〉、あるいは〈聖人〉とする章から。
(前略)彼女にとって「書く」とは、「霧の向う」で生きている人たちに言葉にならないおもいを届けようとする試みだった。
若松英輔「読書のちから」(亜紀書房)p.50〈霧の人〉より引用
ここでいう〈霧〉とは異界をあらわすものでありながら、けっして行き来できない存在ではありません。
言葉にならない〈ことば〉を伝えようとする人に敬意を表しながら、わたしはこう思います。
霧の中で自分の言葉が見つからない、進むべき道が分らないときは、あえて歩みを止めて、霧のむこうからとどく言葉に耳をすませてもいいのではないかと。
もちろん、これは誤読に近いでしょう。
けれど、そんな誤解・誤読こそが、〈ことば〉が時空を超えてとどく原動力であり、言動力でもあるのかもしれません。