昨年・2016年もご紹介した、フォントの日。
今年は、アドビシステムズ株式会社によって、日本のさまざまな記念日を登録する日本記念日協会に登録されたそうです。
アドビ クリエイティブ クラウド on Twitter
アドビ はフォント業界のさらなる発展を願って4月10日を #フォントの日 に制定。4と10で「フォン(4)ト(10)」と登録したのはホント!お好きな #源ノ明朝 をご返信の方に抽選で限定てぬぐいを差し上げます。人気は #ぷ https://t.co/vkNgyEEzhP
そんなAdobeに先駆けてフォントの日を提唱していたフロップデザインさん。
フォントの日
フリーフォント、イラスト、ロゴデザイン、シルエット素材、無料写真素材集。1万種類の無料フリーダウンロード素材集やフリーフォント。グラフィックデザイン事務所。
今年も期間限定でオリジナルフォントの無料ダウンロードを行っていたり、Twitterで好きなフォントをつぶやくハッシュタグを作られていたりします。
フロップデザイン on Twitter
一目惚れしたフォント。DSあかり!今日はフォントの日なので好きなフォントをつぶやこう。 #フォントの日 #好きなフォント名をつぶやく
さて、では、わたしの好きなフォントは…?
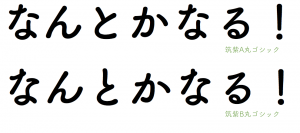
ぱっと思い浮かぶのは、フォントワークス・藤田重信さんの筑紫書体。
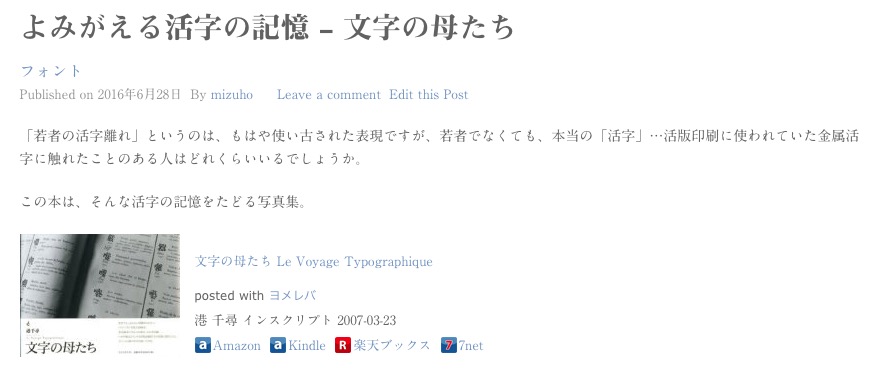
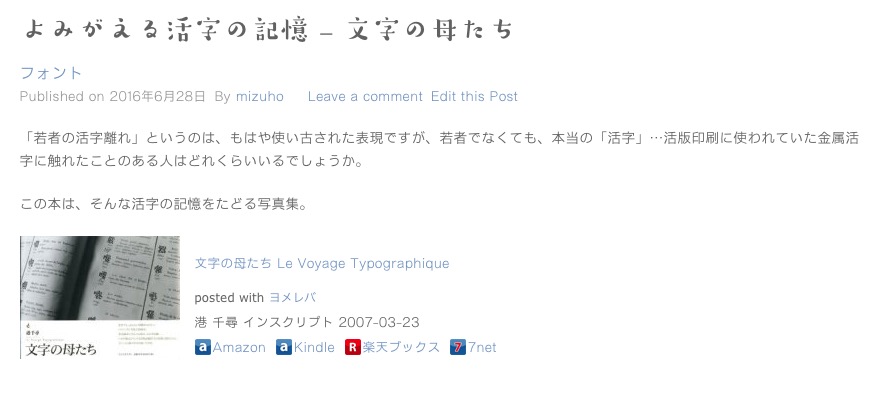
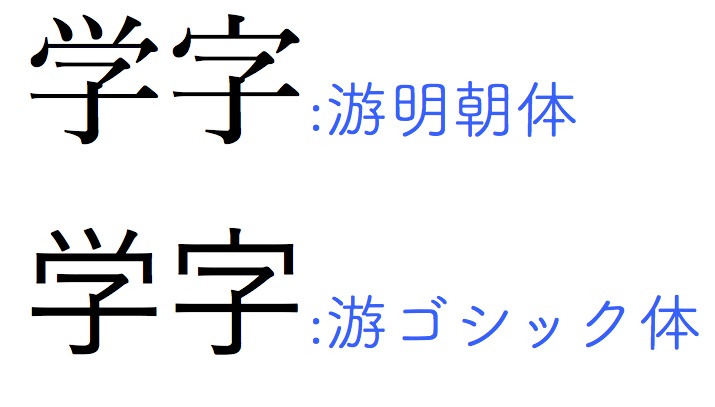
あるいは対照的に「水のような、空気のような」書体を目指す字游工房・鳥海修さんの游書体。

これらは、フォントだけでなく、そのフォントを作った人自体にも魅力を感じているといえます。
また、同じフォントワークスでも、新世紀エヴァンゲリオンという作品に使われたことで思い入れのあるフォントがマティスです。
わたしにとって、フォントは単なる文字ではなく、そこからものがたりを感じとることができるもの。バックグラウンドがあることで、その魅力が何倍にも増していきます。
もちろん、誰が作ったものかとそれほど意識していなくても、デザインとして好きなフォントもたくさんあります。
小説で言えば、「筒井康隆作品が好き」と作家ごと好きになるパターンもあれば、「時をかける少女」だけが好きという人もいるようなものでしょうか。
「SFが好き」「ミステリーが好き」と本好きの間でも好みのジャンルがわかれるように、自分ならゴシック体と明朝体のどちらが好きか、と考えるのでもいいし。
まちなかのロゴや本の表紙の中から、特定の気になるフォントを見つけてくるのでもいい。
そうして好きなフォントを見つけたら、それを作った人(会社)が他にどんなフォントを作っているか調べることで、より世界が広がっていくことでしょう。