今回はトリエンナーレとは直接関係ありませんが、近くで行われていた「神の手・ニッポン展」が予想以上におもしろかったので、ご紹介。
神の手・ニッポン展 | 東海テレビ
場所はテレピアホール。栄駅から地上に出て、芸術文化センターの南側を東に徒歩数分。
コメダ珈琲が見えてきたら、目的地に到着です。この看板かわいいですね。
「歯科」の筑紫オールド明朝に目を惹かれつつ、中に入ります。
館内の展示は撮影禁止でしたが、記憶に焼きつけたいと思うほど、繊細で精緻な作品ばかりでした。
物販スペースの一角に、唯一撮影可能なスポットがあったので、その魅力のひとかけらでも伝えられれば。
ペーパーアーティスト・太田隆司さんの作品。
近寄ってみると、ひとりひとりの表情まで丁寧に紙で表現されています。
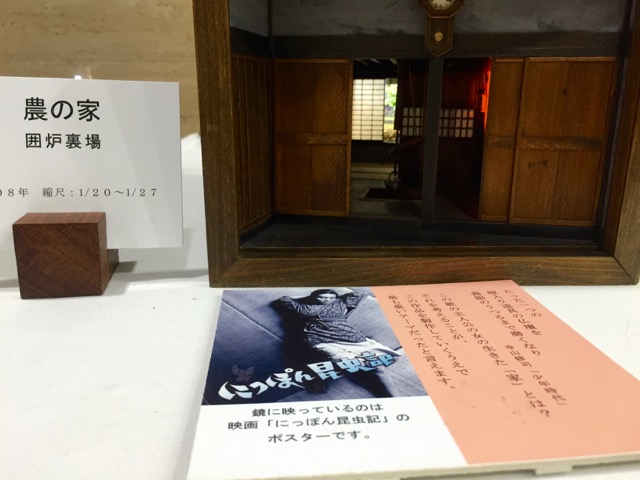
島木英文さんのミニチュアハウス。
遠近法を取り入れた手法で作られたふしぎな空間。ずっとのぞきこんでいると、自分がその世界に入り込んでしまったような感覚が生まれます。
民家や商店のなかの小物も作りこまれていて、ディテールを探すのも楽しい。
広島の平和公園付近のお店を再現した「原爆で失われた記憶」も感銘を受けました。博物館に飾られるような復元模型ではなく、生きていた街が、そこにある。
そして、個人的にいちばん好きだと感じたのが、SouMaさんの立体切り絵。
立体切り絵作家 SouMa ~ Agent WKHソリューションズ.Co.,Ltd – 切り絵作家SouMaのホームページ~お嬢な切り絵アート~WKHソリューションズ.Co.Ltd
一枚の紙から、一本のデザインナイフで切り出されたそれは、現実以上の存在感、立体感をもった純白の世界。
手にとって触りたい、でも触れない…。
ほかにも、ビーズ織で作られた巨大な作品、ジオラマなどなど。
「神の手」という、ちょっとおおげさなタイトルをつけてしまうのも納得。人間の手による、人間の手に届かないようなものづくりを堪能できます。
テレピアホールでの会期は2016年9月4日(日)まで。
また、この展示は全国巡回されているようで、第二期も東京・目黒で11月から開催されるとのこと。今後も楽しみです。
思わず買ってしまったけれど、果たして作れるのかどうか(^^;