以前、モリサワの日本語Webフォントサービス「TypeSquare」をご紹介しました。
このサービスでは、無料で一種類だけフォントが使えるというのが特徴ですが、見出し・本文など、複数のフォントを使いたいというシーンは多いと思います。
そんな中、なんと、さくらインターネットの提供する「さくらのレンタルサーバ」では、モリサワと協同し、30種類のフォントを無料で使えるようになりました。
そして、幸運なことに、このブログ「凪の渡し場」も、さくらのレンタルサーバを使っています。
実はブログ開設のとき、他のレンタルサーバとも比較して迷ったのですが、今回ほど、さくらインターネットにしておいてよかったと思うことはありません。
もちろん、けっしてステマではありませんよ(笑)
むしろ、これを機会に、ほかのレンタルサーバでもさまざまなWebフォントサービスとの提携が広がっていくことを期待しています。
さて、ではさっそくブログ運営者向けに、試したかぎりの使い方をご紹介。
詳しくは公式FAQも参照ください。
ブログ運営者以外の方は、フォントテーマによってどんな違いが生まれるか、スクリーンショットだけでもご覧ください。
Webフォント利用ドメインの設定
まず大事なことは、Webフォントは一つのドメインでしか使えないようです。
サブドメインや、独自ドメインを運用している方は、コントロールパネルにログインして、Webフォントを使いたいドメインを選んでおきます。
プラグインの有効化
次は、Wordpressの管理画面でプラグインを有効化します。
新規に契約した人は、Wordpressをインストールする際に自動でプラグインがインストールされるようですが、既に運営中の場合、「TypeSquare Webfonts さくらのレンタルサーバ」という名前のプラグインをインストールして有効化します。
プラグインの設定
プラグインを有効化すると「TypeSquare Webfonts」というメニューが設定に現れます。
「フォントテーマ設定」で、ブログ全体のフォントテーマを選ぶことができます。
「フォントテーマを更新する」をクリックすると、すぐにブログに反映されます。
フォントテーマによる違い
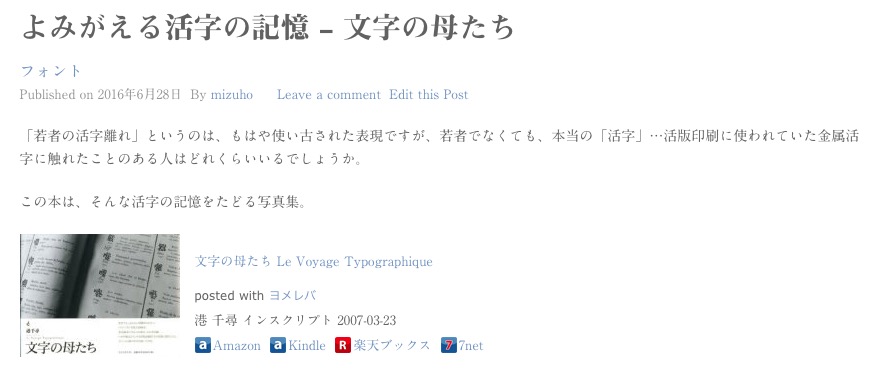
「ファッション」を選んでみると、こんな感じ。見出しは以前も使っていた「解ミン 宙」がB(ボールド/太字)になったものなので、けっこう似た雰囲気になっていますね。
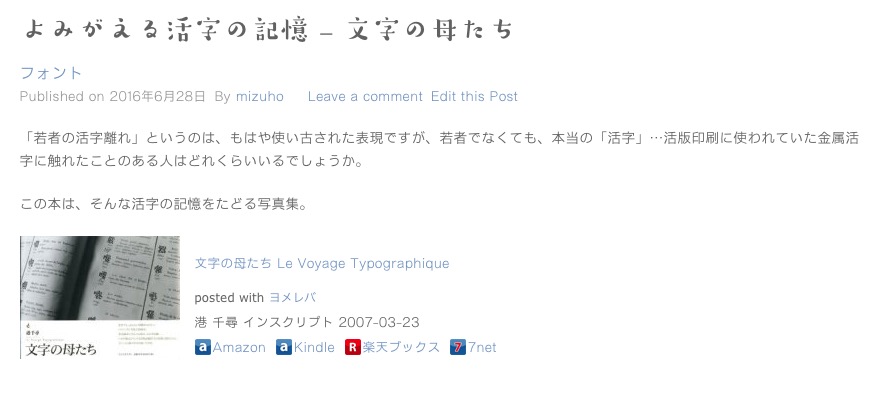
「小説」だと、こう。見出ミンとA1明朝という組み合わせ、本当に書籍でよく見られる明朝体を再現できるのは感動的です。
最後に「モダン」。見出しのすずむしフォントがめちゃめちゃかわいいですね!(^^)
上級者向けのカスタマイズ
見出し、リード、本文として設定するクラス(タグ)をカスタマイズすることもできます。
たとえば、標準では h1,h2,h3, entry-title タグが「見出し」と認識されますが、このブログでは記事中のサブセクションにh3タグを使っているので、h3タグは「見出し」ではなく「リード」のフォントを適用してみることにしました。
「カスタムフォントテーマ」では、各クラスに適用されるフォントを自由に組み合わせてカスタムのテーマを作ることもできます。
また、「フォントテーマ個別表示設定」を「表示する」にすると、個別の投稿ページでテーマを切り替えることができます。
このブログのように複数のジャンルで記事を更新している場合、記事によっては、デフォルトで設定したテーマは合わない…ということもあるので、そういうときに重宝しそうです。
ちなみにこの記事は「ニュース」を選んでみました。
要望としては、カテゴリごとにテーマを設定できるようになると便利かもしれません。
これから、ますます日本語Webフォントの世界が広がりそうです!